I haven’t tried that method in most of my pixel arts, It’s what I like to describe as mosaic pattern where an image has square or hexagon cells and every cell has one color, well… not actually square, it can have as many sides depending on what shape you want every cells to have and also each cells may have different sizes.
But let’s get informed on what cell shading really is. Cell shading exists in 3d video games because of their primary purpose, and that is to emulate cartoon or anime art style using a 3d rendering engine by reducing the shading gradient into a flat colors while still taking into account shadows and lightness, and then add thick dark colored outline on the entire shape or silhouette.
So, how might we capture such art style in a cell shading technique convention?
In this example, my target is to draw a cell shaded head of a spiky haired guy in raster format (that means it is drawn in a program like Paint or GraphicsGale). I think we must first imagine a low polygon 3d character face, then add thick black outlines
To illustrate better I have included a step by step figures:
![]()
I first drew a lineart of the 3d like polygon image, at this point your image should have the cells you can fill with colors later. Advanced illustrator may have ability to skip this part as this step is not required in order to really push the 3d-ish aspect of the art, it’s just there to visualize the cells and make the color fill tool work.
![]()
Here, I used fill color tool to each cell that corresponds to the level of shadings. just notice that every cells (or in 3d called faces) have their own colors
![]()
Then, I removed the lineart trace (or the black line segments).
![]()
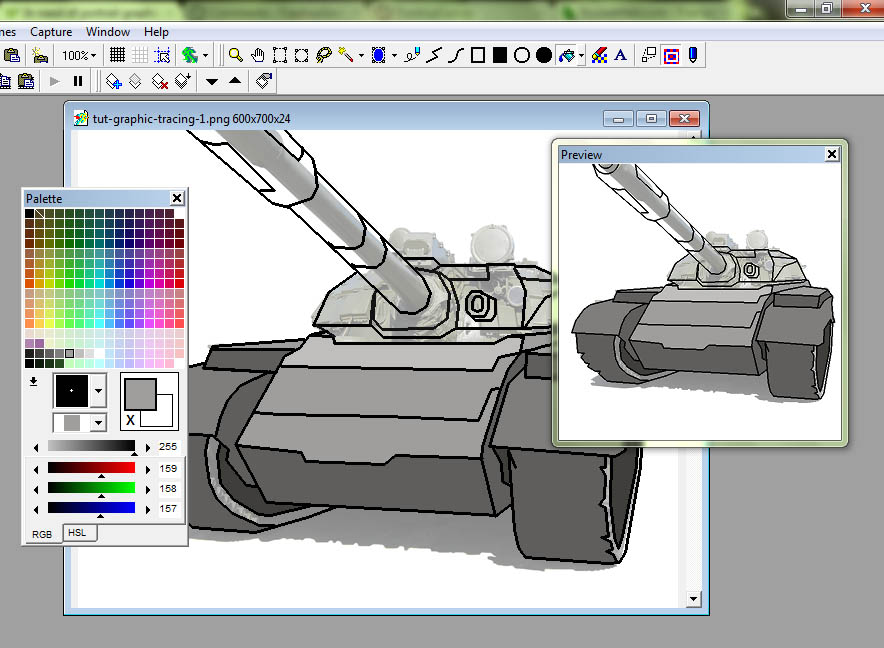
Finally, I applied the thick black outline. To do that, one trick is to copy the image then paste it on the underlying layer (to make it appear behind the main layer), edit the rgb value or color value of the clone to 0 to make it black, then resize it bigger.
In conclusion, consider the following:
- In cell shading you won’t need dithering
- The outlines are black and is thicker by 3 pixels or more (depends on the image size)
- Every cell represents a level of shaded color.
- Shadow and lightness sources should still be taken into account so our art result will not be so flat looking.
- Cells can contain different shades, but that doesn’t mean they always should, try merging nearby cells to limit your color palette usage.
- Cell shapes does not necessarily have to be all straight lines, see my result art below
this is my pixel using the so-called ‘cell shading’
![]()
I hope that helps
Regards,
teej


Comments